数字でデザインするエンドロールの作り方 01
1-1. はじめに
動画制作を始めると、みなさん力を入れるのがエンドロール(エンドクレジット)の部分です。最後に自分の名前が下から上に流れているのをみると、映画に出演した気分になれるのか、嬉しい気分になるんですね。
エンドロールは、慣れていない人が作ると結構、素人っぽさが出てしまうパートです。フォントの選び方や色使い、特にレイアウトを意識しているかしていないかが影響します。『終わりよければすべて良し』。最後の最後にダサいところを見せないようにしなければいけません。
ほとんどの動画編集ソフト内でエンドロール作成機能がありますが、わたしはエンドクレジット用の画像は別で作ることをおすすめします。できることが多くなる、細かい調整が可能、作業が早いことなどが利点です。もし他の動画編集ソフトに移行してもクレジットの作り方を最初から覚えなくて良いこともメリットですね。
ここではエンドロール用のクレジット画像をAdobe Illustrator(アドビ イラストレーター) で作る方法をご紹介します。先に挙げた「細かい調整」がやり易いです。Photoshop はデザインには不向きなのでエンドクレジット作成に使うのはおすすめしません。
素人っぽさが出てしまうか、映画っぽくなるかはレイアウトをどれくらい意識しているかで決まります。少し手間をかけて完成度の高いエンドロールに挑戦してみましょう!
今回の作例は、
・映画のエンドロール
・解像度は1920 x 1080pixel(フルHD)
・黒バックに白文字のシンプルなもの
を想定したものです。結婚披露宴の最後に出席者のクレジットを流したい方が多いと思いますが、作り方は一緒なので参考になるはずです。
1-2. 準備
まずはAdobe Illustrator を立ち上げましょう。私はCreative Cloud を契約しているので最新のものを使っていますが(2022年現在 ver.26)、エンドロール作成で使う機能は古いバージョンでも同じで変わっていないです。(たぶんね。少しは便利になってるかもしれません)

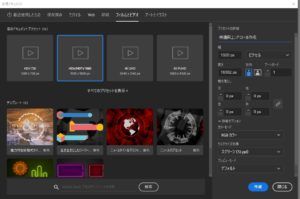
Illustrator を立ち上げたら新規ファイルを作成します。「新規ドキュメント」の設定ウインドウが開きます。
ウインドウ上部で「フィルムとビデオ」のタブから「HDV/ HDTV 1080」を選びます。
*このページのすべての画像はクリックで拡大表示されます。
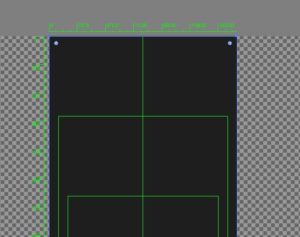
16382px というのは、ひとつのアートボードでの最大値です。つまり縦方向を最大まで大きくしたということです。静止画で15枚分のクレジットが入ります。そこまで必要なことはめったにないと思いますが、念のため。この数値は後で変更することが可能です。エンドロールが余った場合は縦の長さを短くしましょう。
変更の仕方は「ファイル」メニューから「ドキュメント設定」ウインドウを開き「アートボードを編集」をクリックします。マウスでドラッグすることでアートボードの大きさが調整できます。

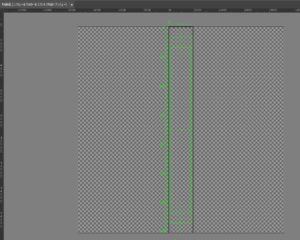
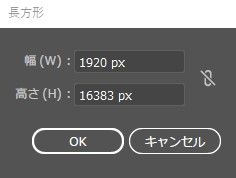
アートボード内のどこでも良いのでクリックしてください。長方形ウインドウが開きます。
幅 1920px、高さ 16382px と入力します。右側のBOØWYの Ø みたいなマーク(縦横比を固定)はオフにします。入力し終わったらОKをクリック。

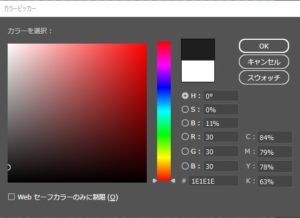
下地を真っ黒(カラーコード:#000000)、文字を真っ白(#ffffff)にしてしまうと、なぜかビデオっぽい感じが出てしまってダサくなります。
どちらも少しだけグレーに近づけましょう。
私はいつも下地は(#1E1E1E)、文字は(#EAEAEA)に設定しています。

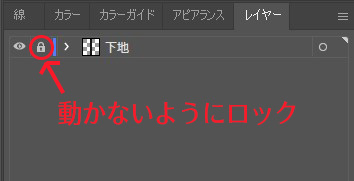
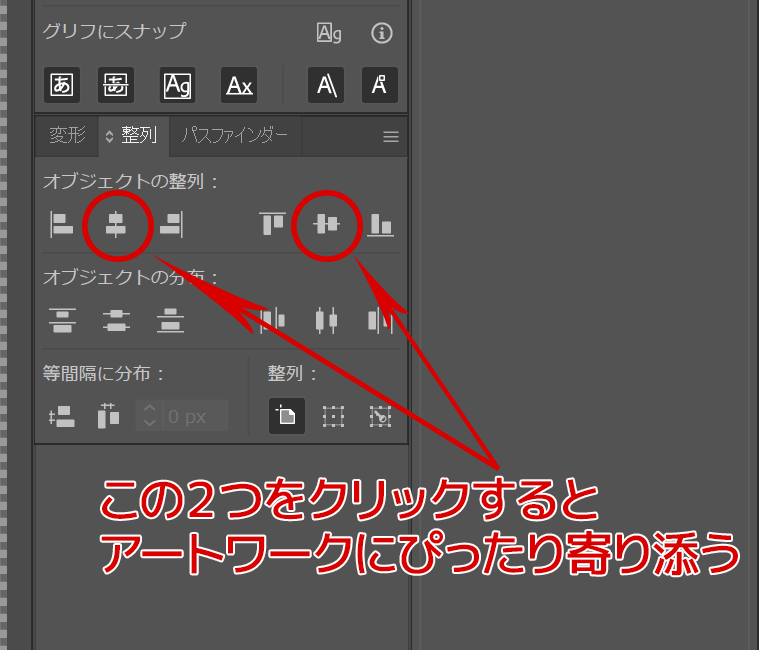
色を変更出来たら、黒の長方形をアートボードの緑の枠線に合わせましょう。「整列パネル」を使います。
長方形を選択した状態で、整列パネルの「オブジェクトの整列」にある「水平方向中央に整列」と「垂直方向中央に整列」をクリックします。
ここまででクレジットを入れ込む準備が完了しました。
次回は名前と肩書のクレジットを追加します。
数字でデザインするエンドロールの作り方 02 ~文字の整列~
数字でデザインするエンドロールの作り方03 ~グループを使う~
数字でデザインするエンドロールの作り方04 ~スタッフのクレジット~