数字でデザインするエンドロールの作り方 02
Adobe Illustrator を使ったエンドロール用クレジットの作り方。いろいろな動画編集アプリで使えます。
レイアウトの基本は「揃える」こと。数値の入力操作だけで、デザインされたエンドクレジットの作り方を紹介します。
前回は新規ファイルの作成から黒色の下敷きを作るところまででした。
第2回は文字の入力方法、複製、整列などです。
*このページのすべての画像はクリックで拡大表示されます。
2-1. 名前を次々と入力する

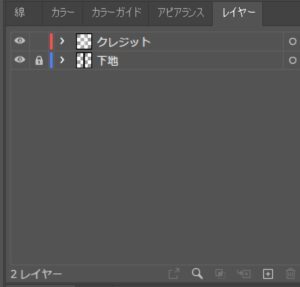
新規レイヤーを作成します。名前を「クレジット」に変更します。「クレジット」レイヤーの位置は「下地」レイヤーの上にします。
このレッスン用に作成した練習用のエンドクレジット原稿を用意しました。無料で配布していますので、ご希望の方は下記URLよりダウンロードしてください。
以降の作業は、その原稿をもとに進めます。
最初に文字要素を全部作ってしまいます。肩書と名前は別々に作ります。
どのフォントを使うかは、その作品のイメージに合わせて選択してください。
今回は、
フォント:DNP 秀英明朝Pro 6
フォントスタイル:ミディアム
サイズ:21 pt
にしました。

文字は一つ作って、残りは複製したあとに文字を変更します。
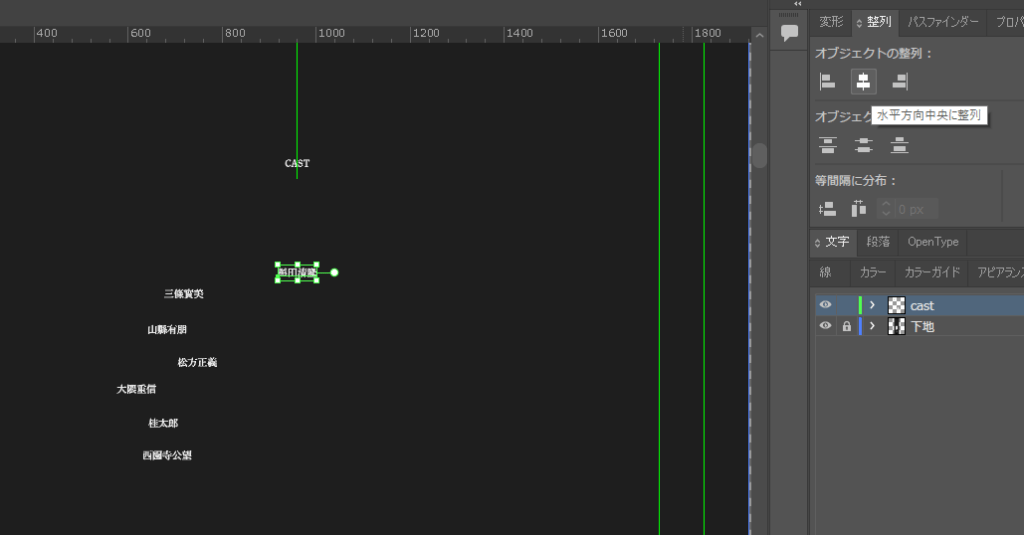
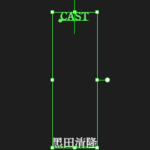
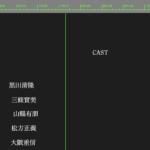
最初は「CAST」という文字を入れ、その次から俳優名を並べることにします。
ひたすらコピーして名前を増やしましょう。コピーする方法はいくつかありますが、私はAlt (MacはOption) キーを押しながら空いている箇所にドラッグする方法をお勧めします。コピー&ペーストでは、同じところに重なって増えていくので、何個作ったのか分かりにくいのです。

全ての文字を入力し終えたら、名前の間違いがないか確認しましょう。名前の間違いは一番怒られます。念入りに。
とりあえず最初は1行に1オブジェクトで表示させる「黑田清隆」から「西園寺公望」までを作りましょう。
2-2. テキストに「オブジェクトのアウトライン」効果を使う

ここからは「整列」パネルが活躍します。
が、その前にひと手間かけます。テキストに「オブジェクトのアウトライン」という効果を追加します。この効果を追加しないと、ちゃんと文字が整列してくれません。
環境設定の「一般」にある「プレビュー境界を使用」にチェックが入っているか確認しましょう。
チェックされているのが確認できたら「OK」でウインドウを閉じます。
2-3. 文字オブジェクトを整列させる

一番上に「CAST」がありますね。
「CAST」をクリックして選択してください。
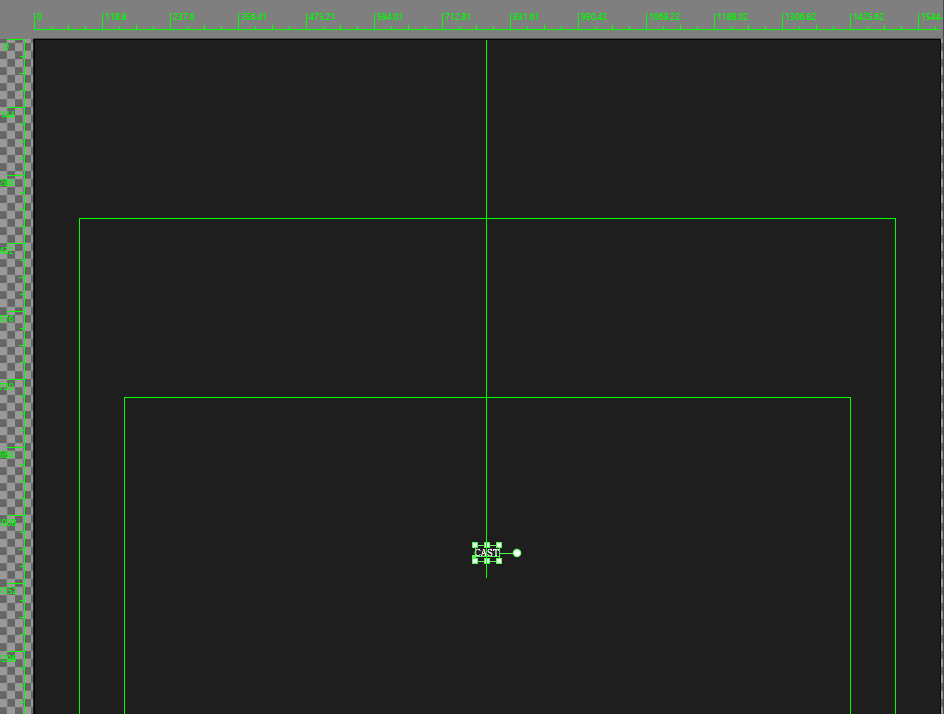
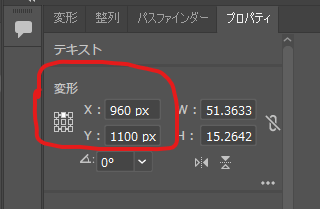
「プロパティ」パネルの「変形」文字の下の9つの□の一番上の中央をクリックしたあと、Xに「960」、Yに「1100」と入力してください。

エンドロールは最初、真っ黒のところから始めます。
しかし、覚えてますでしょうか? ビデオっぽい黒(カラーコード:#000000) が嫌だったから、エンドロールの黒地は(#1E1E1E)にしたことを。
一度作ってみると分かりますが、クレジットが出てくるより前に全画面がカラーコード #1E1E1E の黒が必要なのです。
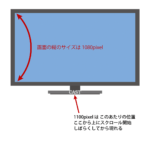
今回の作例では、画面の縦のサイズを1080pixel に設定しています。1100pixel は1080pixel よりも大きい数値なので、始まりの画面には表示されません。少し下、はみ出したところに位置します。
こうすることでクレジット開始前の全画面 #1E1E1E の黒が作られます。
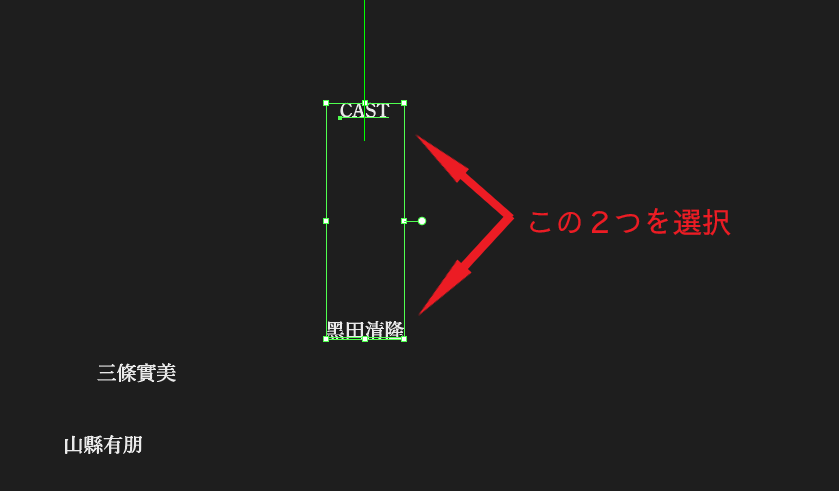
次に、主演の「黑田清隆」と「CAST」の間隔を目分量ではなく数値で並べます。
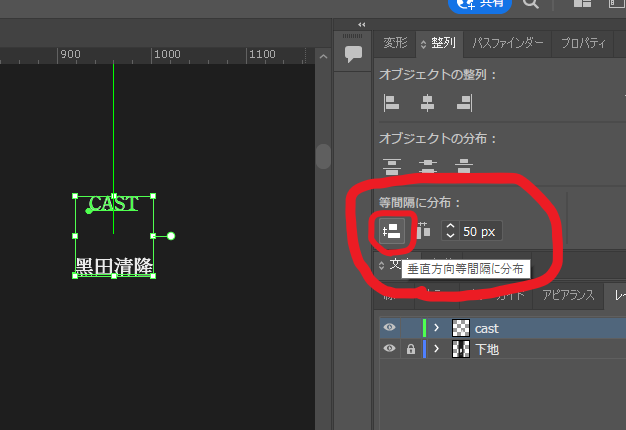
ここでは50pixel の間隔を空けることにしました。
このあたりの空白の数値はお好みで構いませんが、同じようなレイアウトが出てきたときには同じ数値で空けるようにしてください(今回でいうと、「STAFF」とその下にくるスタッフ名とのあいだ)。こういうところを統一していないと、デザインされていない野暮ったいものになってしまいます。
続いて「黑田清隆」と「三條實美」の間隔を作ります。
黑田さんは主演なので、特別に名前は一人だけ表示させるようにしてあげます。つまり、黑田さんが上に消えると同時に三條さんが画面下から出てくるようにします。
先ほどの「垂直方向等間隔に分布」を使って、二人の間隔を 1080px にすればイメージ通りになります。今までのやり方でできますね。
主演俳優のように、特別に名前を画面に一人だけ表示させたい場合は 1080px 間隔にしました。
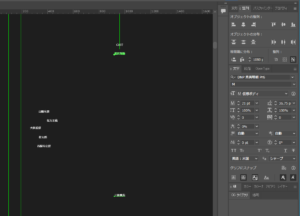
このように等間隔に分布を使って他の名前オブジェクトも並べます。
以下は1/2, 1/4, 1/8 ... という間隔で空けていく約束事を自分で決めるとやり易いです。
例えば、
1080px の次に大きく空けたい時は半分の 540px
メインスタッフと助手との間などの間隔は、さらに半分の270px
小さい間隔は 135px、もしくはさらに半分で68px、34px
などなど。
今回はここまで。
次回は1行に複数人の名前オブジェクトを並べます。オブジェクトのグループ化という機能を使ってレイアウトします。
数字でデザインするエンドロールの作り方03 ~グループを使う~
数字でデザインするエンドロールの作り方04 ~スタッフのクレジット~
<前回までの「数字でデザインするエンドロールの作り方>
数字でデザインするエンドロールの作り方 01 ~準備~