数字でデザインするエンドロールの作り方 03
Adobe Illustrator を使ったエンドロール用クレジットの作り方。いろいろな動画編集アプリで使えます。
レイアウトの基本は「揃える」こと。数値の入力操作だけで、デザインされたエンドクレジットの作り方を紹介します。
前回までは1行に1つのオブジェクトを数値を使って整列されるところまで作りました。
第3回は1行に複数のオブジェクトがある場合のレイアウトの仕方です。
*このページのすべての画像はクリックで拡大表示されます。
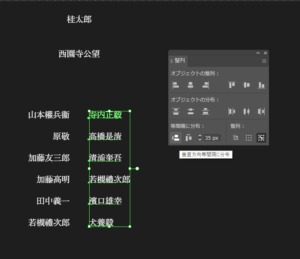
3-1. 1行に2つの名前オブジェクトを並べる
「山本權兵衞」から「犬養毅」までは一行に二人並べます。
二人の名前を中心から等間隔分布させたいですね。しかし中心になるテキストが今のところありません。
そんな時の配置の仕方も数値を使ってレイアウトします。
今回は、中心から左右に25px分、つまり二つの名前の間隔を 50px分作りたいと考えています。
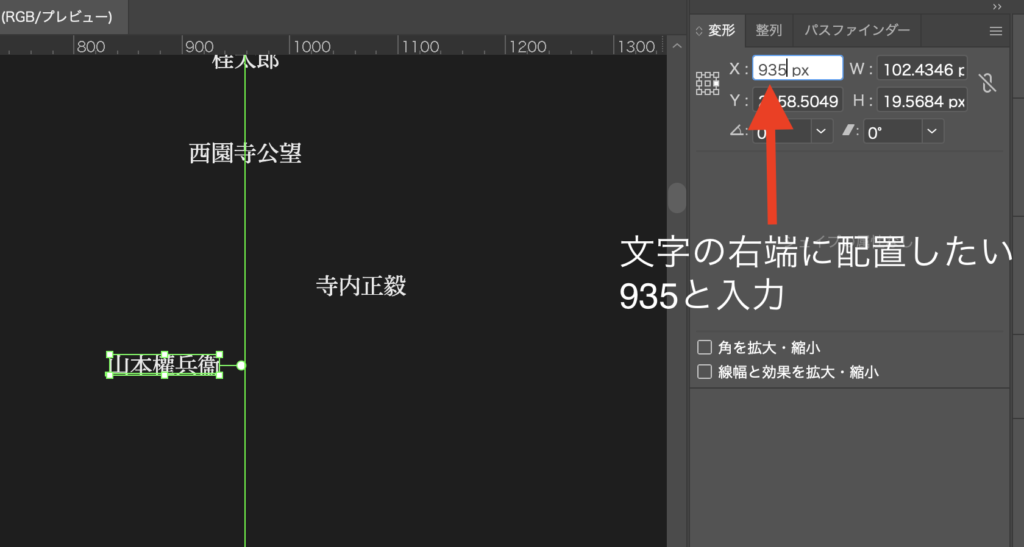
画面横の解像度は1920pxです。その中心は960px。そこから25px 引いた935px が山本權兵衞の右端に来るようにします。また、960から25を足した985pxの位置に寺内正毅の左端が来るようにします。
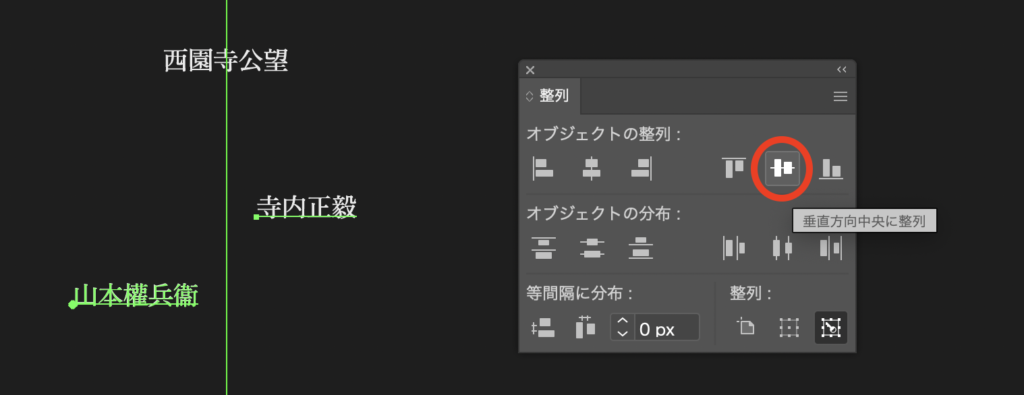
まずは山本から。

3. 同じく「変形」パネルの基準で、Xの数値を935pxと入力してEnterキーを押します。
4. テキストを移動させたら基準を中心に戻しましょう。
本当ならここで西園寺公望と山本權兵衞のあいだを調整したいのですが、後ほど作業をしますので、二人の距離感は今のところ無視してください。
先に寺内側のレイアウト作業に進みます。

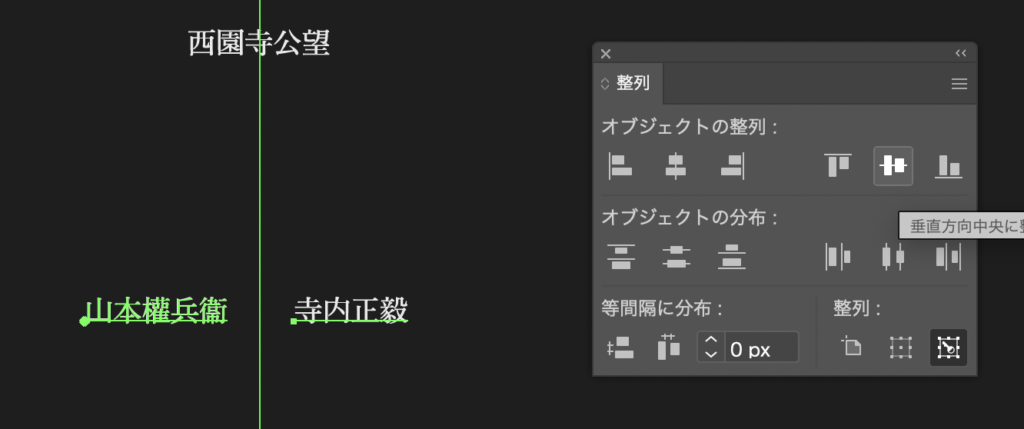
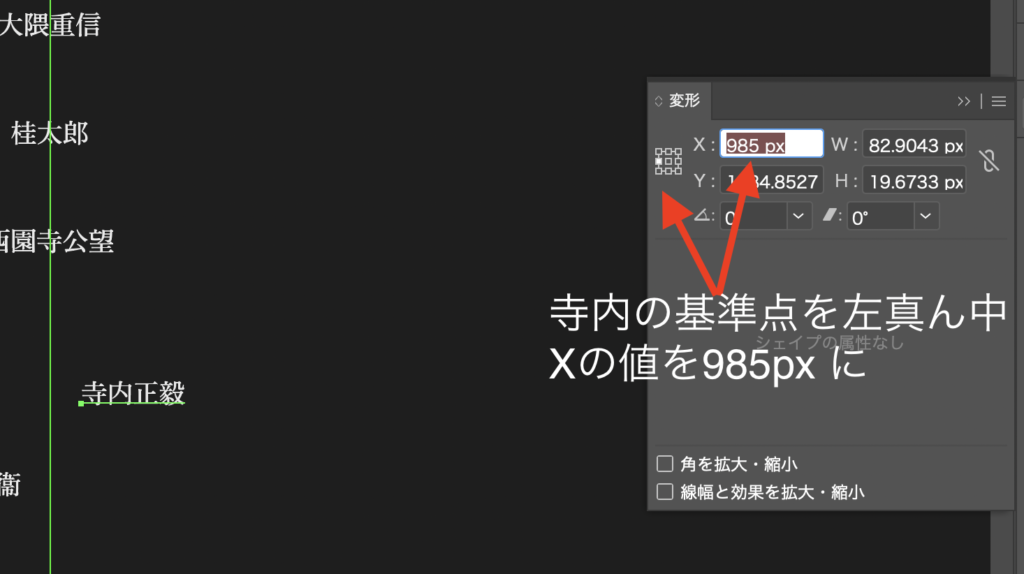
1. 「寺内正毅」を選択
2. 「変形」パネルの左真ん中を基準点にする
3. 「変形」パネル、Xの数値を985px と入力して Enter。
これで寺内が中心から25px 右の位置になり、二人のあいだに 50pixel 空きができました。
さらに山本権兵衛と寺内正毅を横並びにします。ここでは、とりあえず山本の位置に寺内を合わせます。

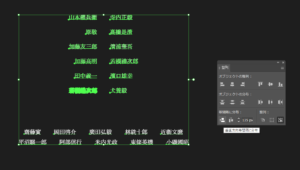
左側のクレジットをまとめて揃えます。
1. 山本権兵衛 以下、若槻禮次郎まで縦のライン 6名を選択
2. 山本権平をクリックして中心オブジェクトに指定
3. 「整列」パネルの「水平方向右に整列」をクリック
山本側が右揃えで並びました。

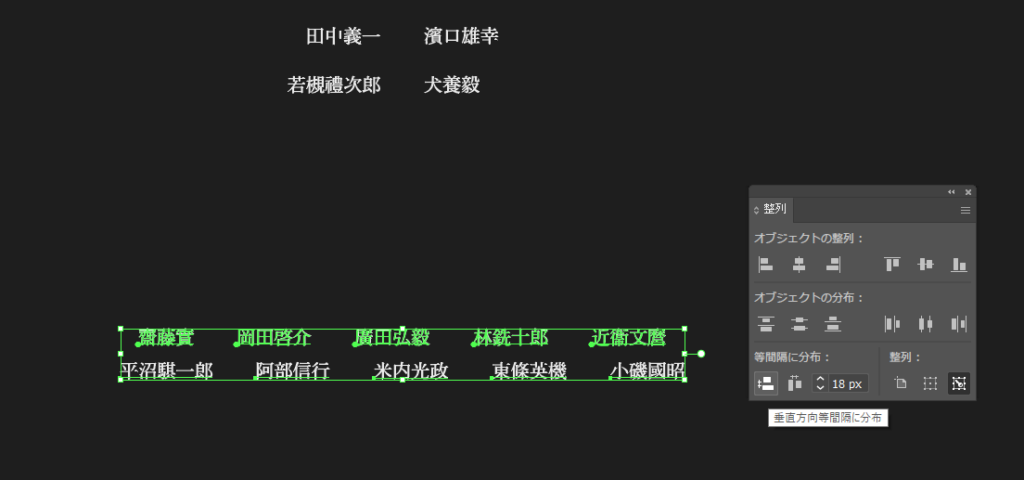
続いて縦のオブジェクトを等間隔で並べたいと思います。今回は 34pixel 空けることにしました。
1. 山本権兵衛 以下、若槻禮次郎まで選択
2. 山本権平をクリック
3. 「等間隔に分布」の項目に 34px と入力後「垂直方向等間隔に分布」をクリック
キレイに並びましたか?

ここで「山本権兵衛」から「犬養毅」までを、一つのオブジェクトとして扱えるようにグループ化しておきます。グループ化することで、グループの入れ替えなどが発生した場合にもレイアウトを崩すことなく作業ができるようになります。
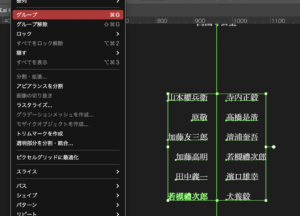
1. 「山本」から「犬養」までを選択
2. 画面上「オブジェクト」メニューから「グループ」を選ぶ
これでグループ化が有効になりました。試しに誰か一人の名前をクリックしてみてください。このグループ全員の名前が選択されているはずです。
グループ化は2つ以上のオブジェクトで機能します。複数のグループをひとつのグループにまとめる入れ子構造にも対応しています。
グループ化を解除したいときは「オブジェクト」メニューの「グループの解除」でできます。

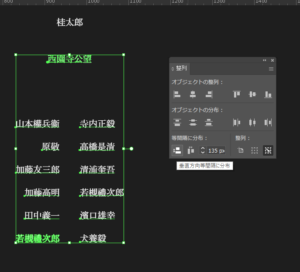
では、後回しにしていた「西園寺公望」と「山本権兵衛」グループの間隔を設定しましょう。今回は 135pixel 空けるようにします。
もうひとりで出来ますよね?
西園寺と山本グループを選択、西園寺をクリック、135px で「垂直方向等間隔に分布」です。
3-2. 三つ以上のグループのレイアウト方法
次に、「その他大勢の人々」グループのレイアウトです。
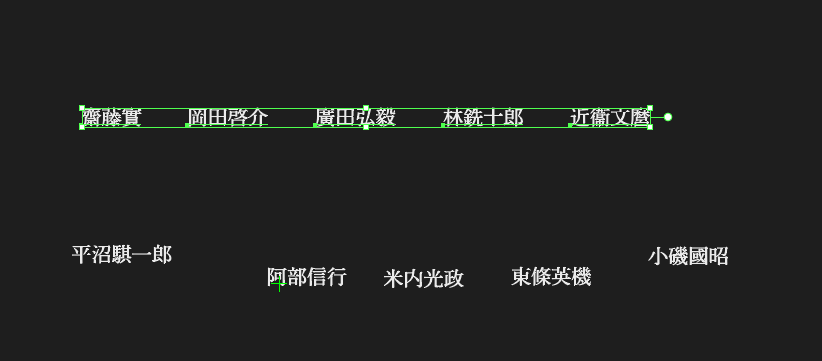
今回は「齋藤實」~「小磯國昭」までのオブジェクトをその他大勢とします。計10名。1行に5名並べることにしました。
注意事項として、その他大勢グループの人の名前を決して小さくしないでください。名前は主人公と同じ大きさにしてください。十把一絡げにされたあげく、大きさまで雑に扱われたら気分が悪いです。その他大勢の人々にも心があります。該当する人々が「その他大勢」扱いされることに気づかれないよう、気を使いましょう。

「齋藤實」から「近衞文麿」まで横のライン 5名を選択、齋藤を中心に「垂直方向等間隔に分布」。さらに各オブジェクトの間隔を 50pix で「垂直方向等間隔に分布」したあと、グループ化まで行ってください。

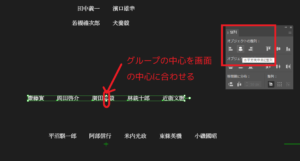
その他大勢グループは、各名前の中心ではなくグループ全体の中心を画面の中心と合わせるようにします。
この作業は、その他大勢の上と下は別々に行ってください。
上グループをクリックし、「水平方向中央に整列」をクリックです。

さあ、キャスト部分はあと少しで終わりです。
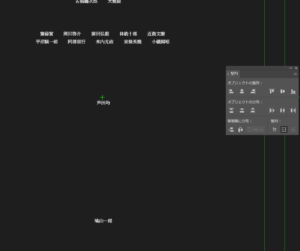
大御所俳優の「芦田均」「鳩山一郎」をひとりずつ並べます。
「その他」と「芦田」の間隔は 画面の1/4 の270pixel、「芦田」と「鳩山」は1/2 の540pixel にしました。
今回はここまで。次が最終回です。スタッフのクレジットの整列をします。
スタッフもこれまで使ってきた機能でレイアウトします。
もう覚えたという方はここで終わりにして、ご自身のエンドロール作成に進んでも差し支えないでしょう。
でも最後まで付き合ってもらえればうれしいです。
数字でデザインするエンドロールの作り方04 ~スタッフのクレジット
<前回までの「数字でデザインするエンドロールの作り方>
数字でデザインするエンドロールの作り方 01 ~準備~
数字でデザインするエンドロールの作り方02 ~文字の整列~