無料の動画編集ソフト Shotcut の使い方 07 | 基礎編 6 | 拡大と縮小、リップル、書き出し
前回までの Shotcut の使い方
7-1. クリップの拡大と縮小

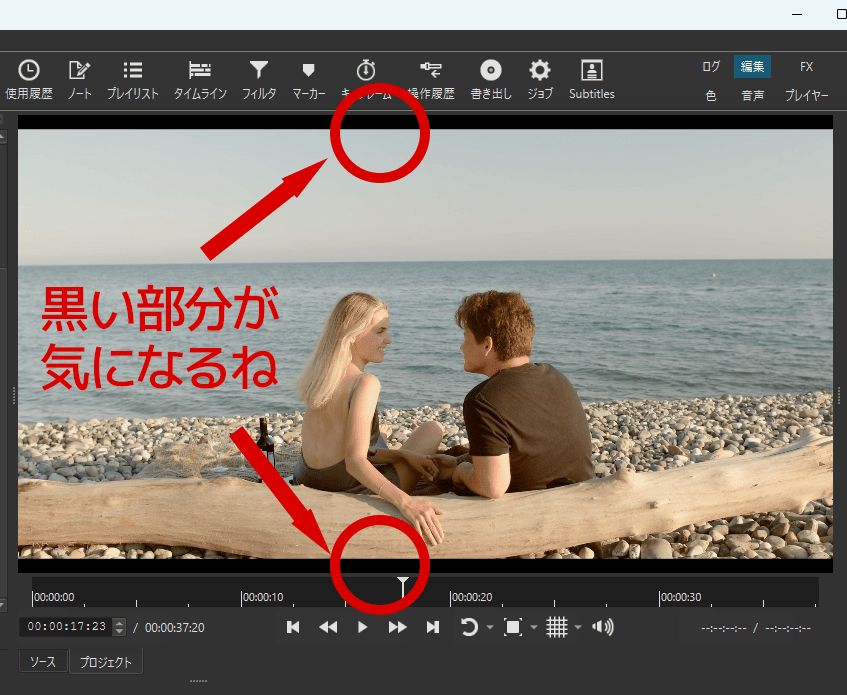
追加したクリップのうち、006 だけが他と解像度が異なっているため、上下に黒が出ています。通しで見ると違和感があるので、このクリップを拡大させて、黒い部分が出ないように対処します。
エフェクトの「サイズ・位置・回転」を使って拡大させましょう。

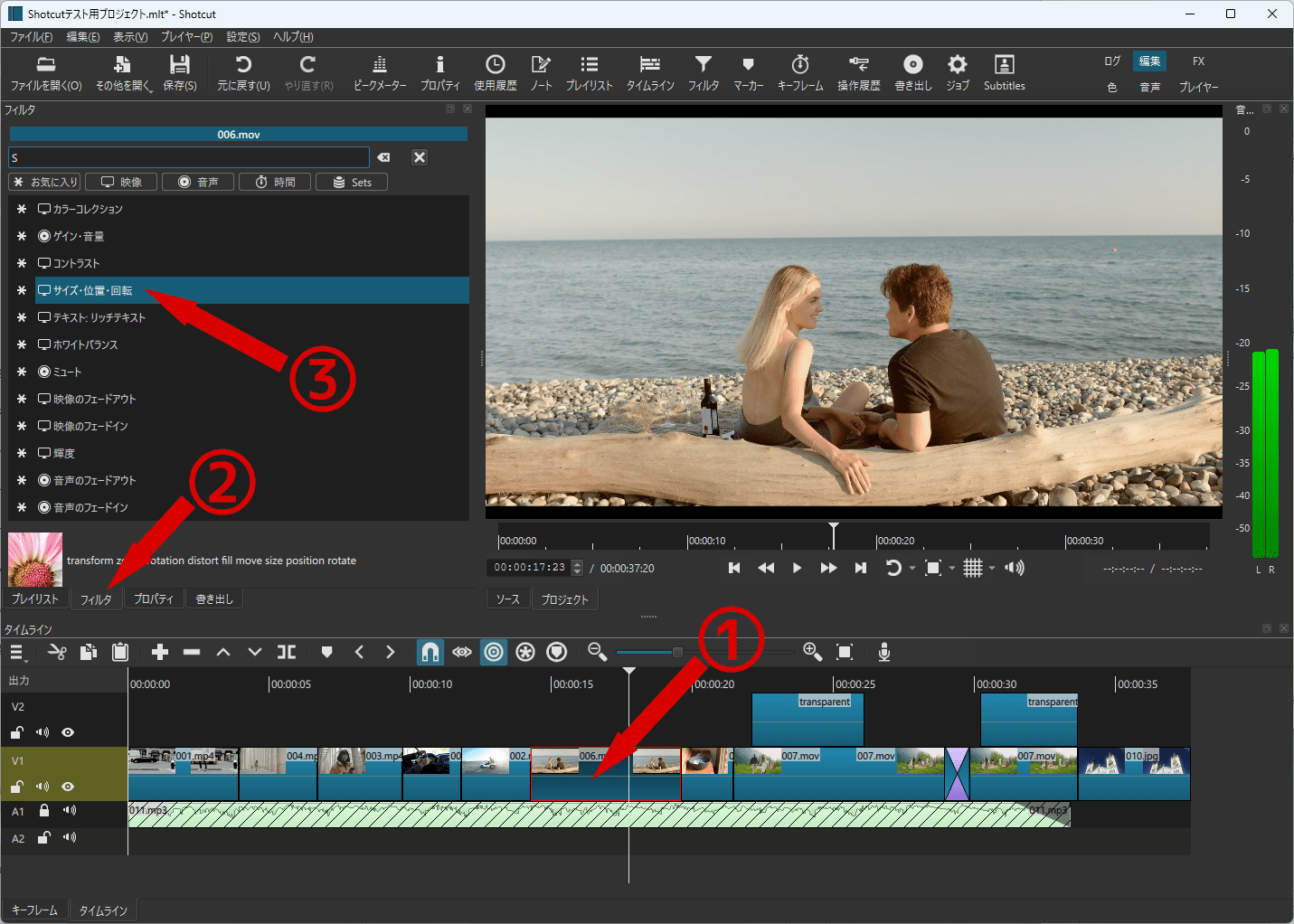
- タイムラインで 006 をクリック
- 「フィルタ」タブをクリック
- 「+(フィルタの追加)」をクリックして「お気に入り」か「映像」から「サイズ・位置・回転」を選びます。

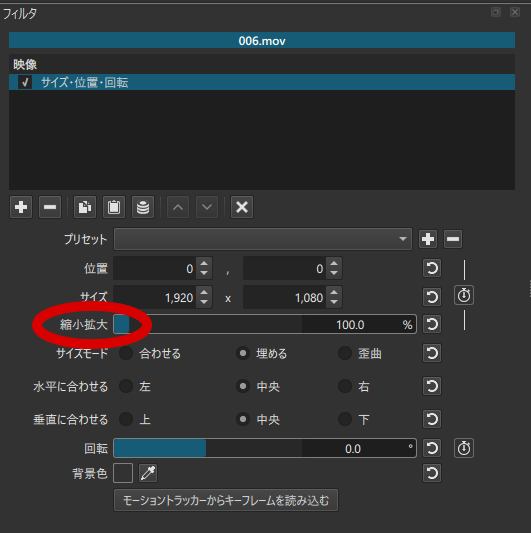
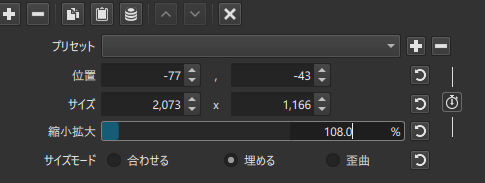
縮小拡大というパラメーターを変更して、拡大させましょう。100%が元の大きさ。それよりも大きい数字にすれば拡大、小さくすれば縮小です。

こういう時は、数値を直接入力して、試しながら調整します。
私は最初、105%で試しました。少し黒が残っていました。刻んで数値を入力し続けます。108%はどうでしょう? いい感じです。108%拡大に決めました。

上下の黒いフチが消えました。
プレビューでも違和感がなくなりました。
7-2. リップルを使う

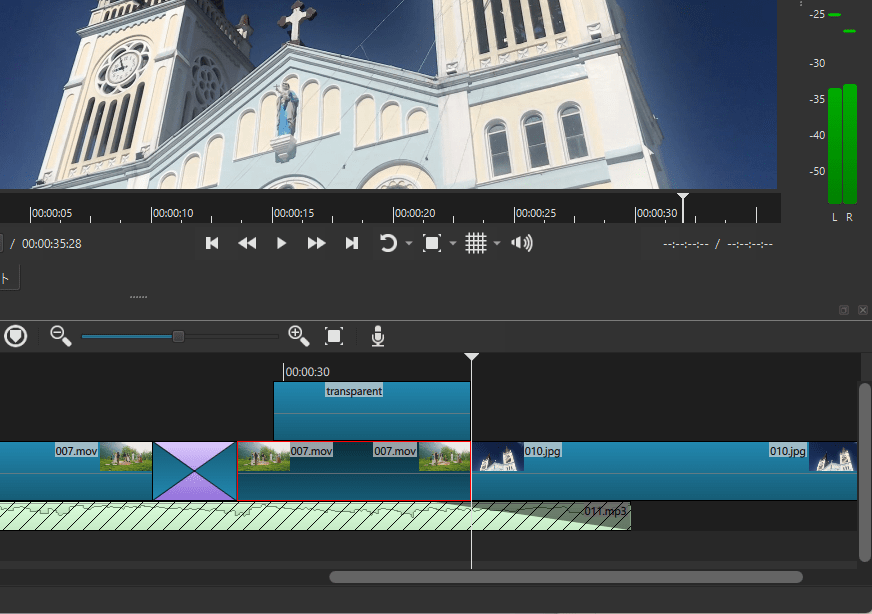
007.mov のクリップ、キスをした後が少し長い気がしませんか?
唇を離すところまで使ってますよね。もっと前でカットしたほうがいいかも。
アウト点を探ってみましょう。
https://youtu.be/JBINThkhmqo
(参考用:音楽をのせたところまでの編集動画)
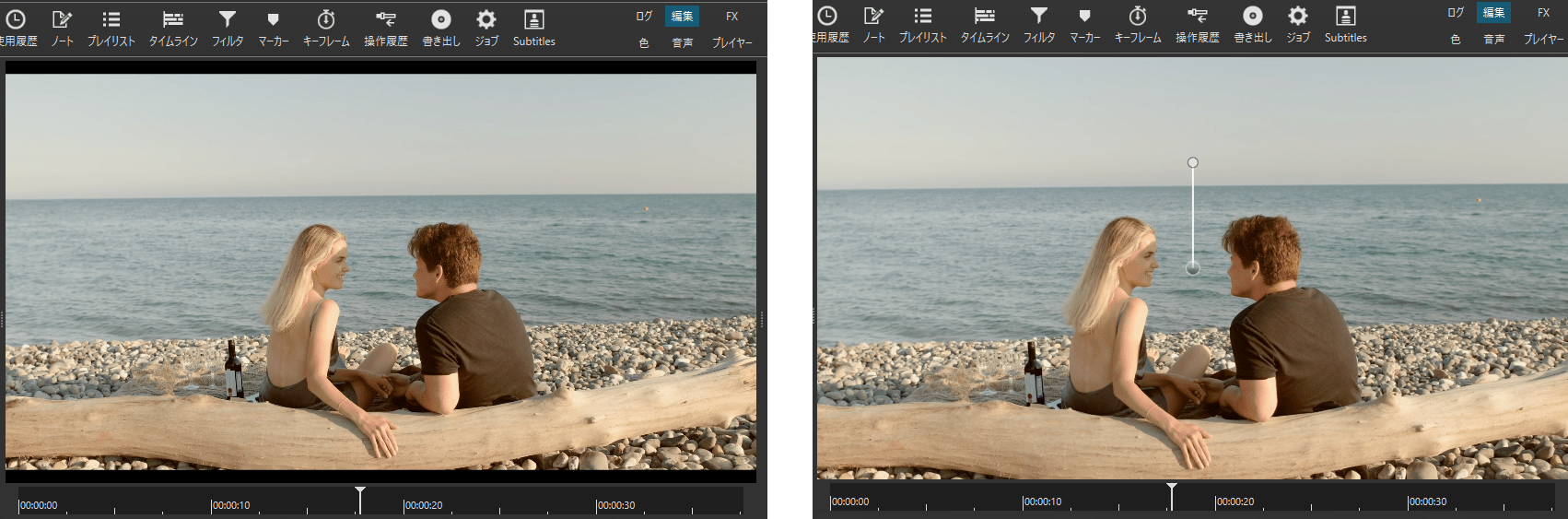
繰り返し見ていると、女性が男性に向かって伸びるアクション(左足を曲げる)と同時にキスをしていることが分かってきます。この瞬間にカットしたほうが、幸せの躍動感が出ていいかなと思いました。やはり短くします。
タイムラインでキーボードの矢印キーを使って再生ヘッドを動かしながら、1コマ単位でアウト点を探します。
良いアウト点は見つかりましたか?
それではクリップを短くします。今まではマウスを右端に持っていき、再生ヘッドまでドラッグしていましたが、今回は別の方法でやってみましょう。

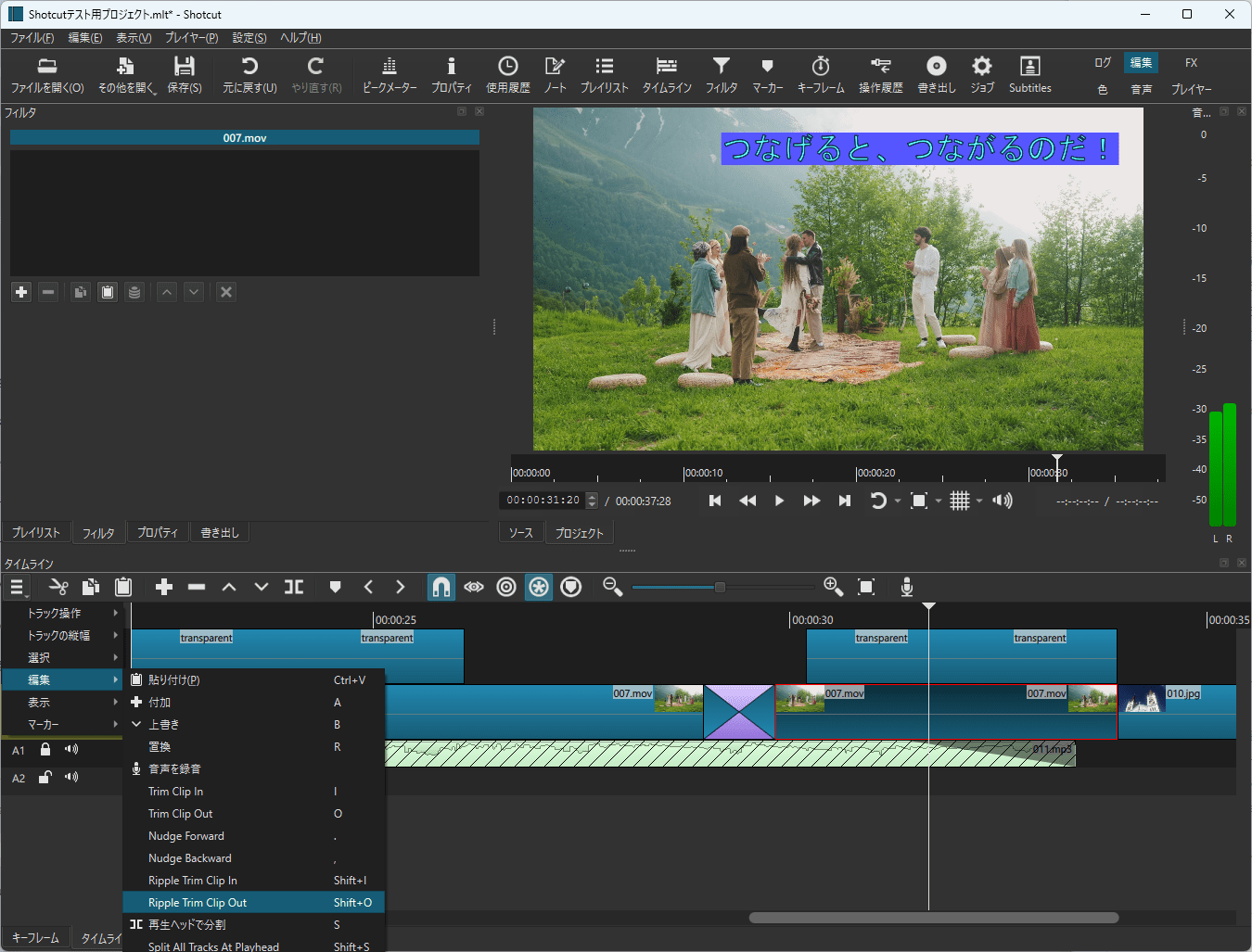
再生ヘッドをアウト点にしたい位置に持っていったら、タイムラインの左上の三本線をクリックして「編集」「Ripple Trim Clip Out」を選びます。

そうすると、再生ヘッドの位置までアウト点が移動し、クリップが短くなりました。
簡単で正確で便利ですね。このやり方を覚えると作業が早そうです。
リップル操作はよく使うことになるでしょう。
「Ripple Trim Clip In」を選ぶと、再生ヘッドの位置がイン点になります。
ただし、注意事項があります。
Ripple が使えるのはクリップを短くする時だけです。
試しに、クリップの外側に再生ヘッドを置いて「Ripple Trim Clip In / Out」をしてみましょう。どうなりましたか? うまくいかないでしょう?
クリップを長くする場合は、マウスでドラッグする方法で操作しましょう。
「元に戻る」でお試しの前に戻してから、次の作業に移ります。

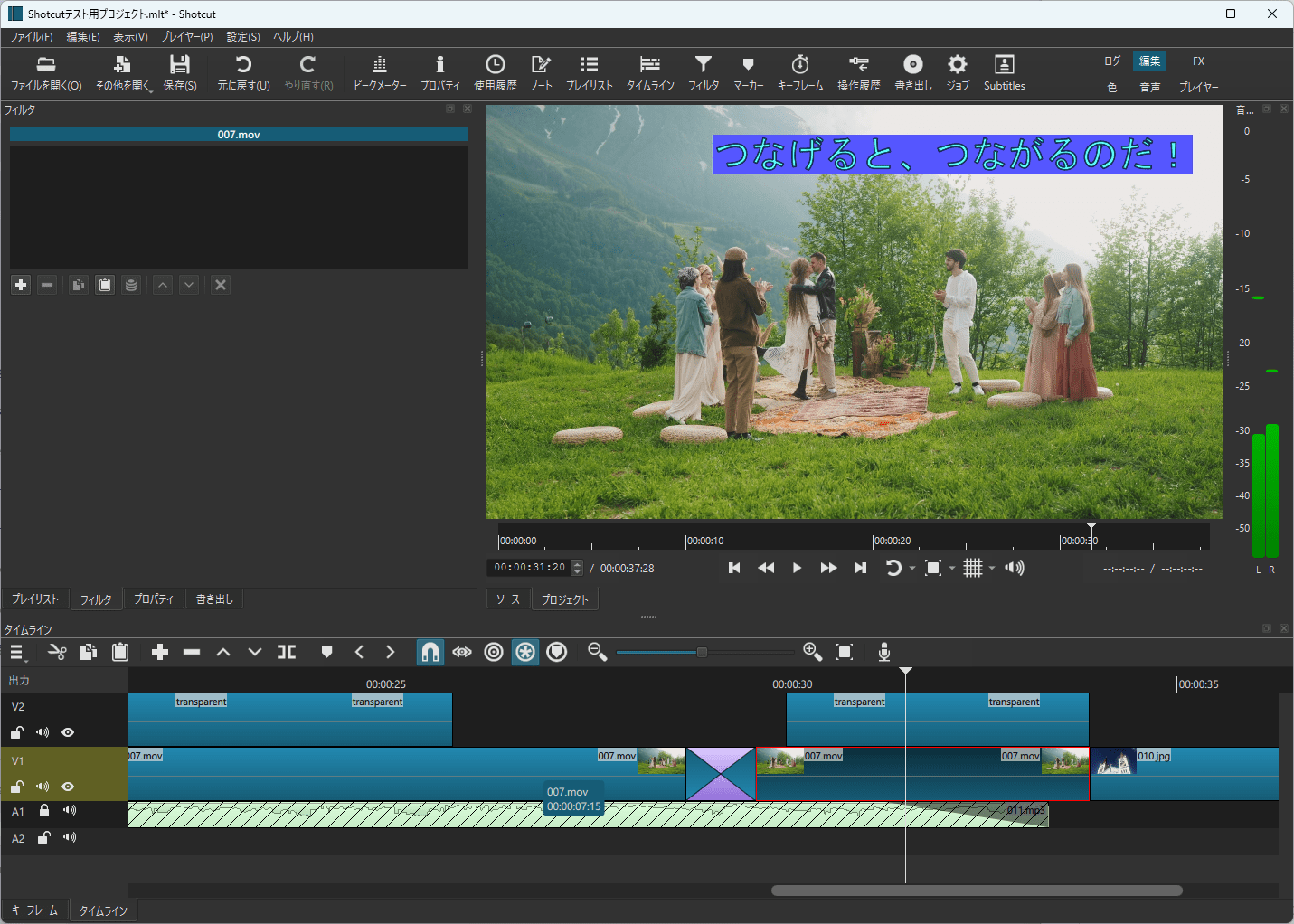
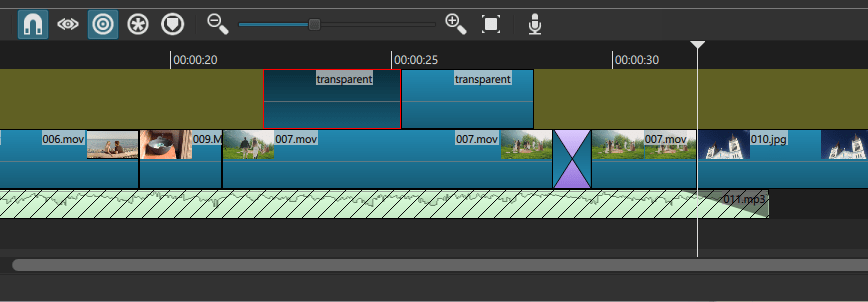
キスのところを短くした影響で、2番目のテロップも短くなってしまいました。配置場所を変えてみましょう。
ディゾルブ前、1番目のテロップの直後に置くことにします。
長さも調整しましょう。1番目を短くして2番目を長く。2つを同じくらいの長さにしました。

あと少しです。
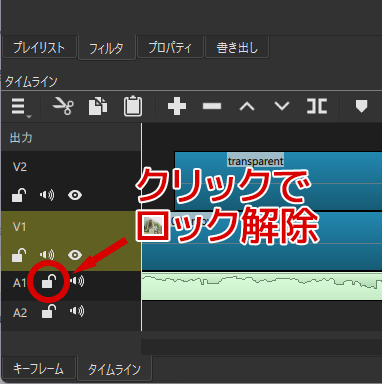
映像が長くなったので、音楽が足りないですね。「トラックのロック」を解除して長さを調整します。
A1トラックのカギのアイコンをクリックしてください。ロックが解除されます。
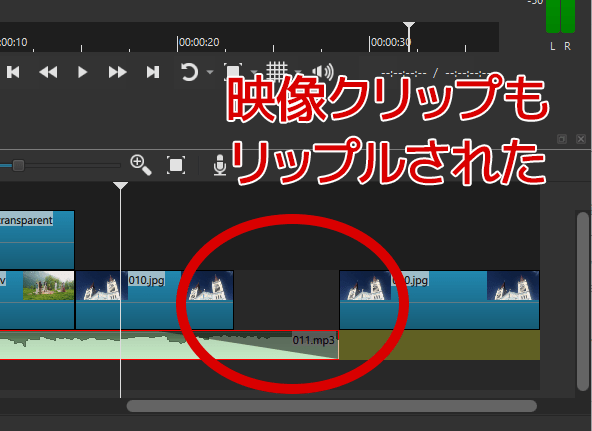
音楽クリップ右端をドラッグして、映像トラックに合わせます。

おっと、映像のトラックが後ろにズレてしまいました。
これはタイムラインで「リップル」「すべてのトラックをリップル」が有効になっているからです。
「元に戻す」で音楽クリップを伸ばす作業前に戻り、やり直しです。

「リップル」「すべてのトラックをリップル」どちらか一方だけで構いません。アイコンをクリックして無効にしてください。私は「すべてのトラックをリップル」を無効にしました。

もう一度、音楽トラックの右端をドラッグし、映像クリップの終わりに合わせてみます。
今度は映像クリップが後ろにズレませんでした。
あぁ、やっと完成しました!
最終確認のプレビューをして、違和感があれば調整してください。
納得できたなら、MP4ファイルに書き出す作業に進みます。
7-3. 書き出し
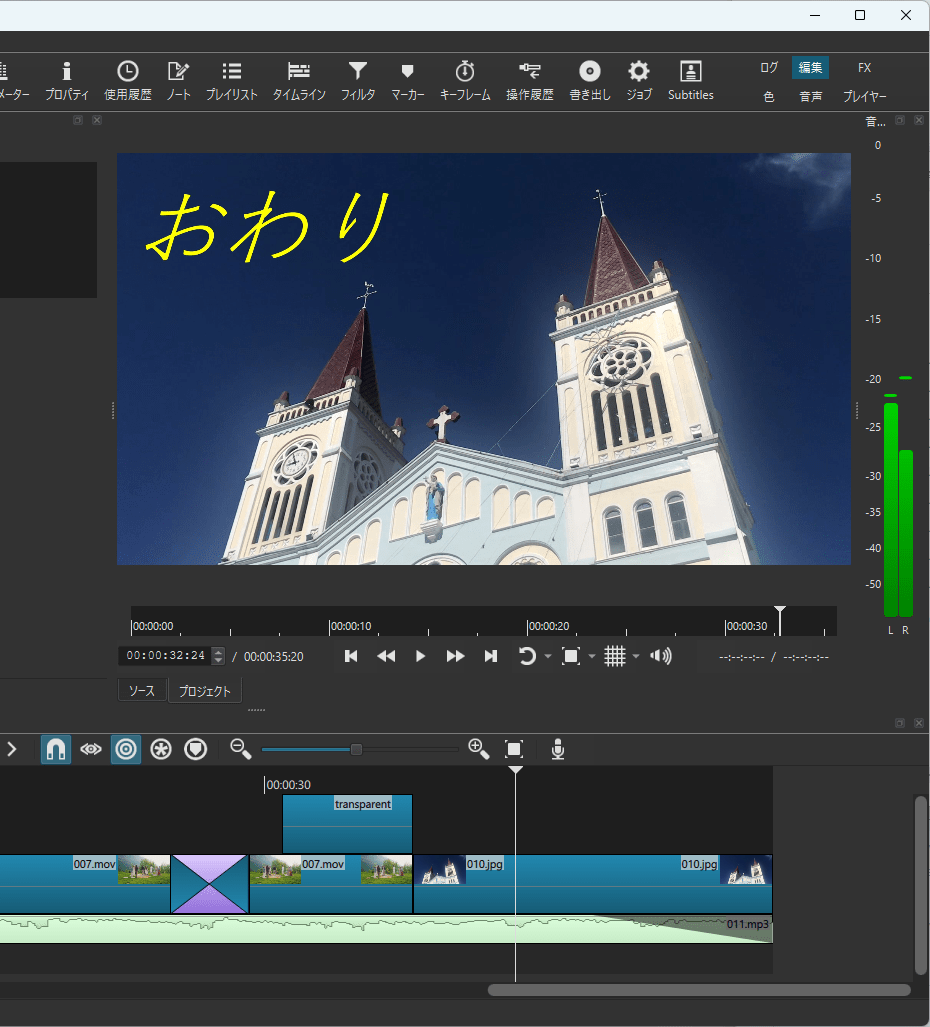
名作が誕生しました。
みんなに見てもらいましょう。
気軽に見てもらえるように、編集したものを書き出して、ひとつの動画ファイルを作ります。
今回は、YouTube 用のプリセットを使ってMP4 ファイルを作ります。みんなみ見てもらいやすい動画ファイル形式のひとつです。

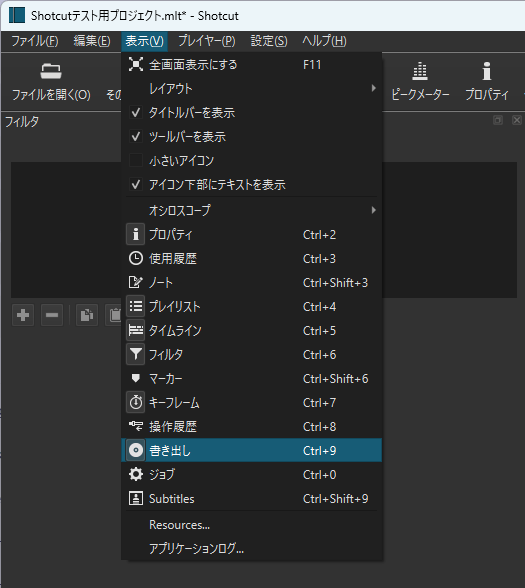
「表示」メニューから「書き出し」を選択。

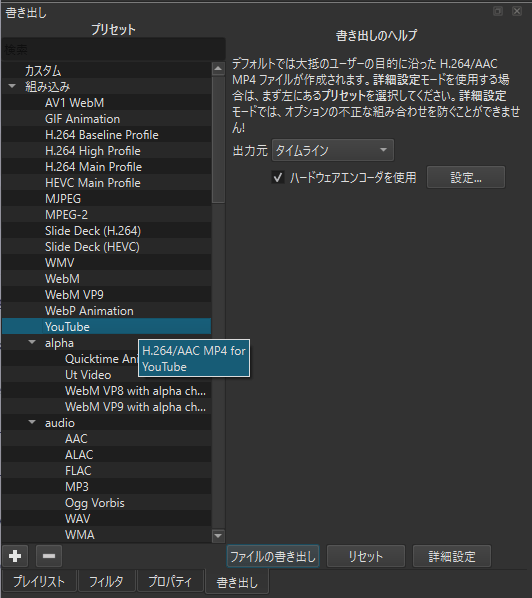
画面左側に「プリセット」リストが表示されます。
「YouTube」を選びます。
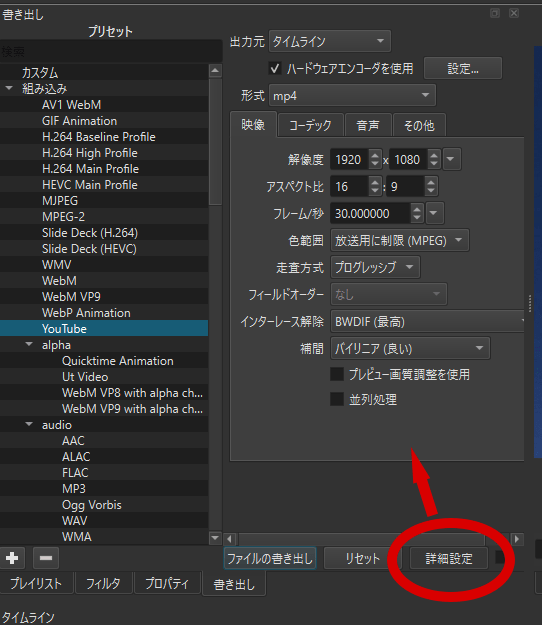
特に設定を変更することなく、このまま書き出せば、解像度が1920×1080、30フレーム、ステレオ音声のMP4ファイルが作られます。

念のため「詳細設定」タブで書き出しの設定を確認しましょう。ここで修正ができます。

「ファイルの書き出し」をクリックして……

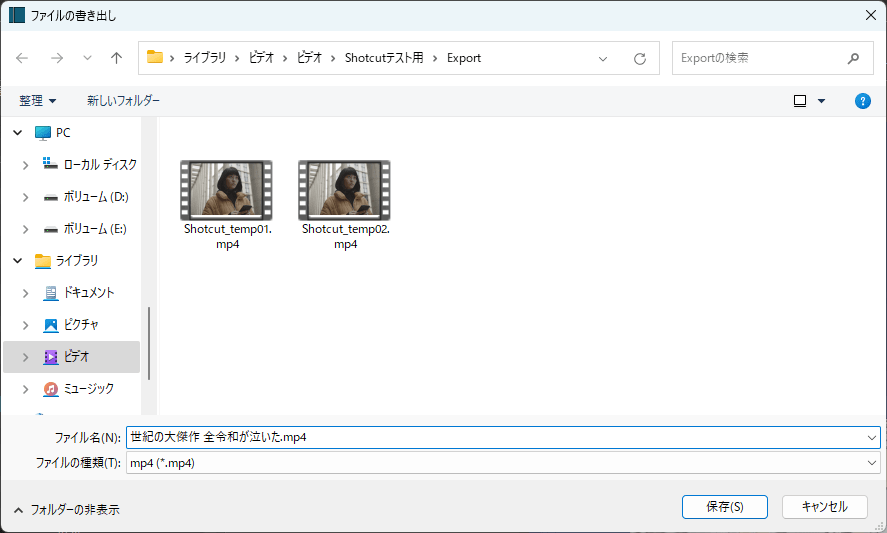
保存したい場所とファイル名を指定し「保存」をクリック。

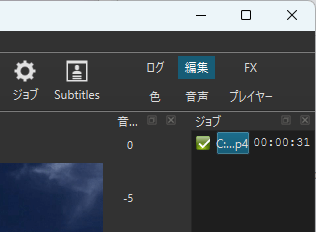
画面右側に「ジョブ」が現れました。
書き出しが成功すると、左に緑色のチェックがつきます。
保存した場所にファイルはありますか?
ファイルを開いて、再生して問題がないか確認します。
ここまで、お疲れさまでした。
完成した作品をご覧ください。
以上が Shotcut の基礎となる使い方でした。
次回は応用編です。
Shotcut での動画編集は、基礎編を覚えれば作品を完成させることができます。
応用編は作業が早くなる Shotcut 独自の機能の紹介です。Shotcut での動画編集が慣れてきてからで十分です。
初心者の方は、応用編へ進むより編集作品の数をこなしましょう。
ロッコービデオサービスでは、オンラインでの動画編集レッスンを行っています。動画編集ソフトの基本的な操作、無意識に働きかける演出のアドバイスなどを教えます。
ひとりひとりのレベルにあった個別指導なので、スキルアップに最適です。録画もできるので、繰り返し練習することも可能です。