無料の動画編集ソフト Shotcut の使い方 03 | 基礎編 2 | テロップの追加
3-1. テロップを追加する
前回までの Shotcut の使い方

カット編集が終わりました。
次はテロップを入れます。ラストの教会のクリップに「終わり」と入れることにします。
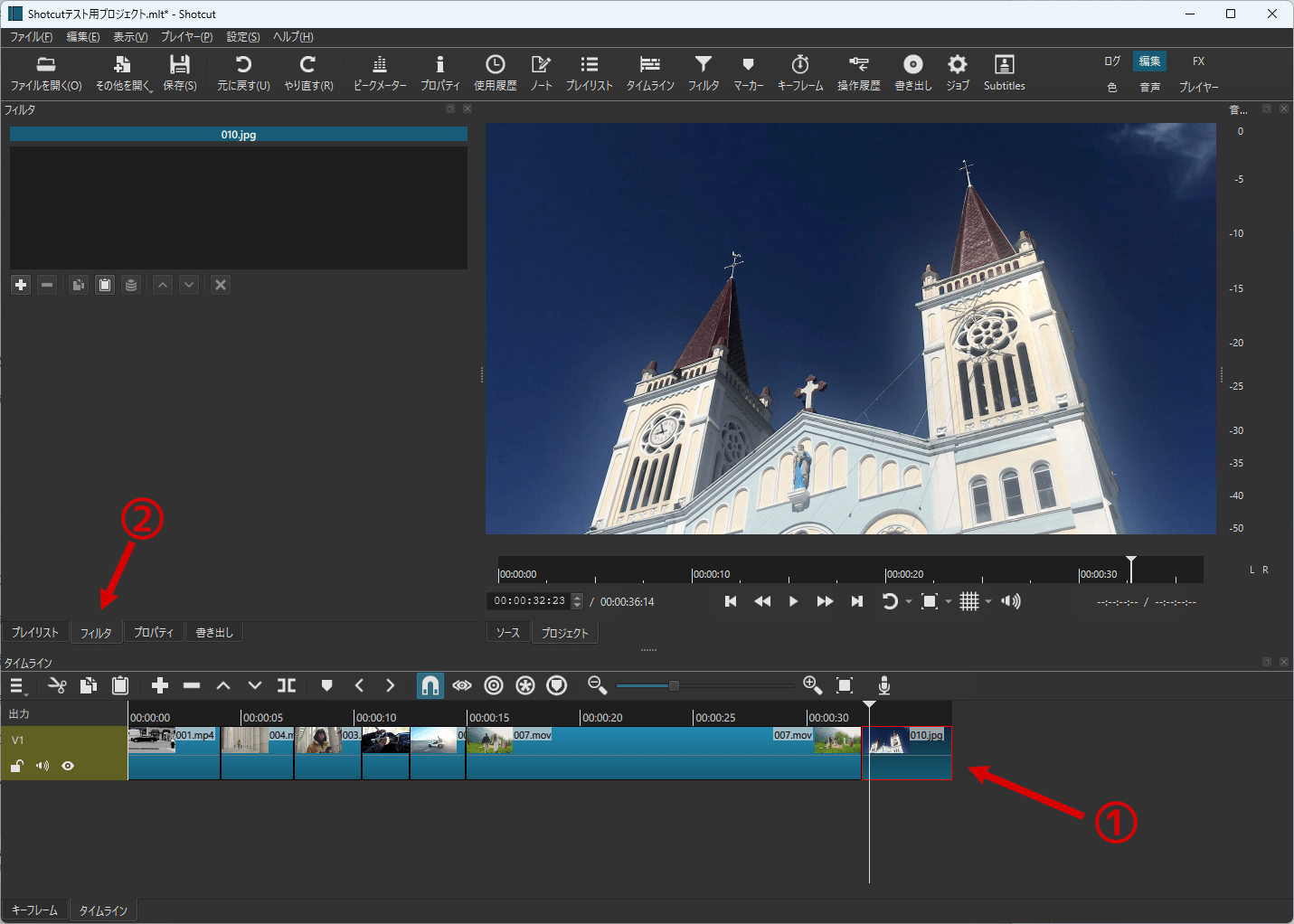
- 「タイムライン」上で教会のクリップ 010.jpg を選択。
- 「フィルタ」タブをクリックします。

プラス(+)のボタンをクリック。
今後も何かしら映像や音に効果を追加したい(色を変えたい、回転させたい、音をフェードアウトさせたい、など)場合は「フィルタ」を追加から行います。覚えておきましょう。

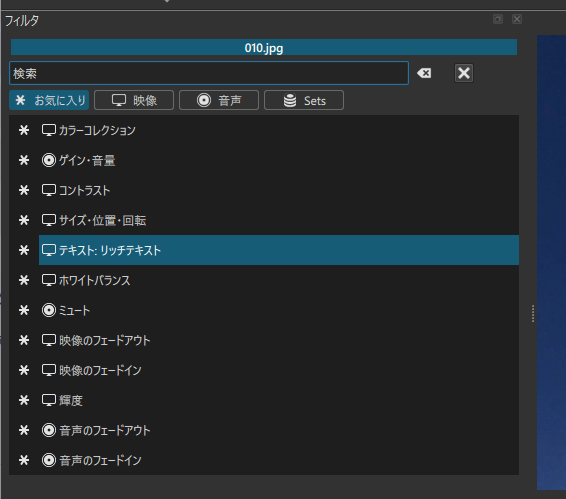
フィルタのリストより「リッチテキスト」を選びます。
「お気に入り」というところにありました。

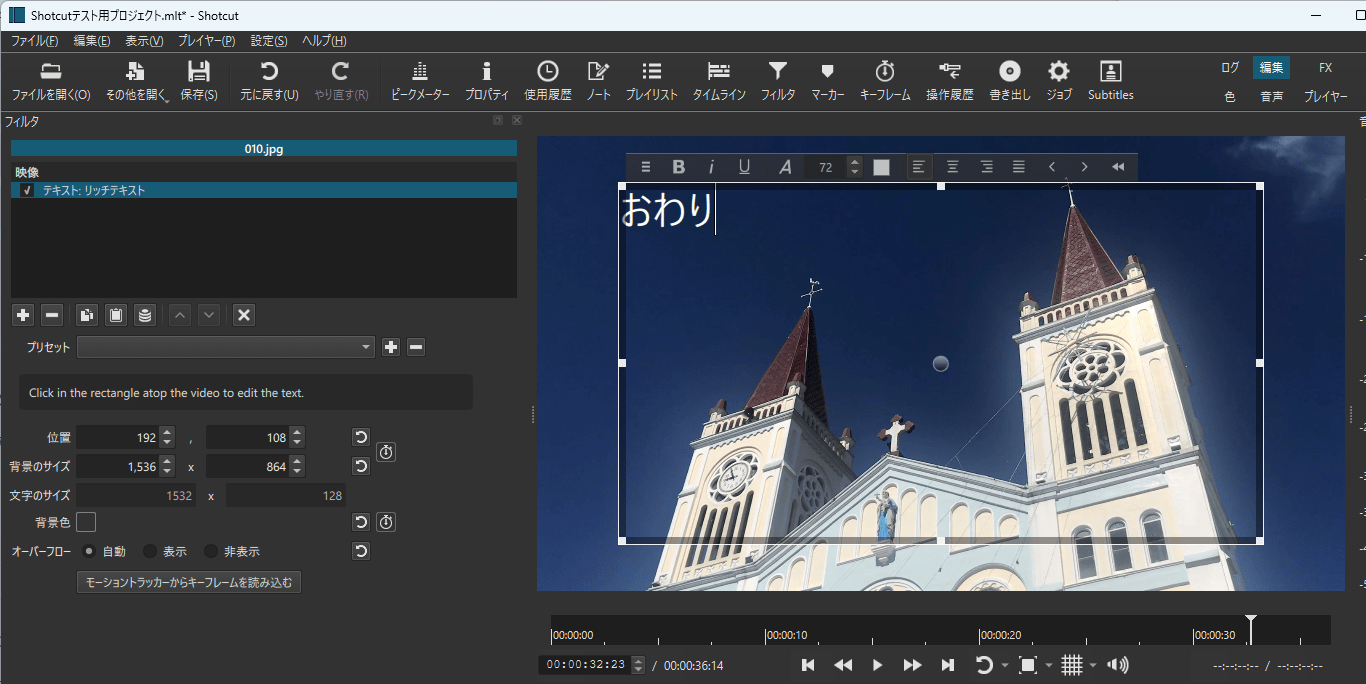
ビューワー画面にテキストを入力するツールが表示されました。
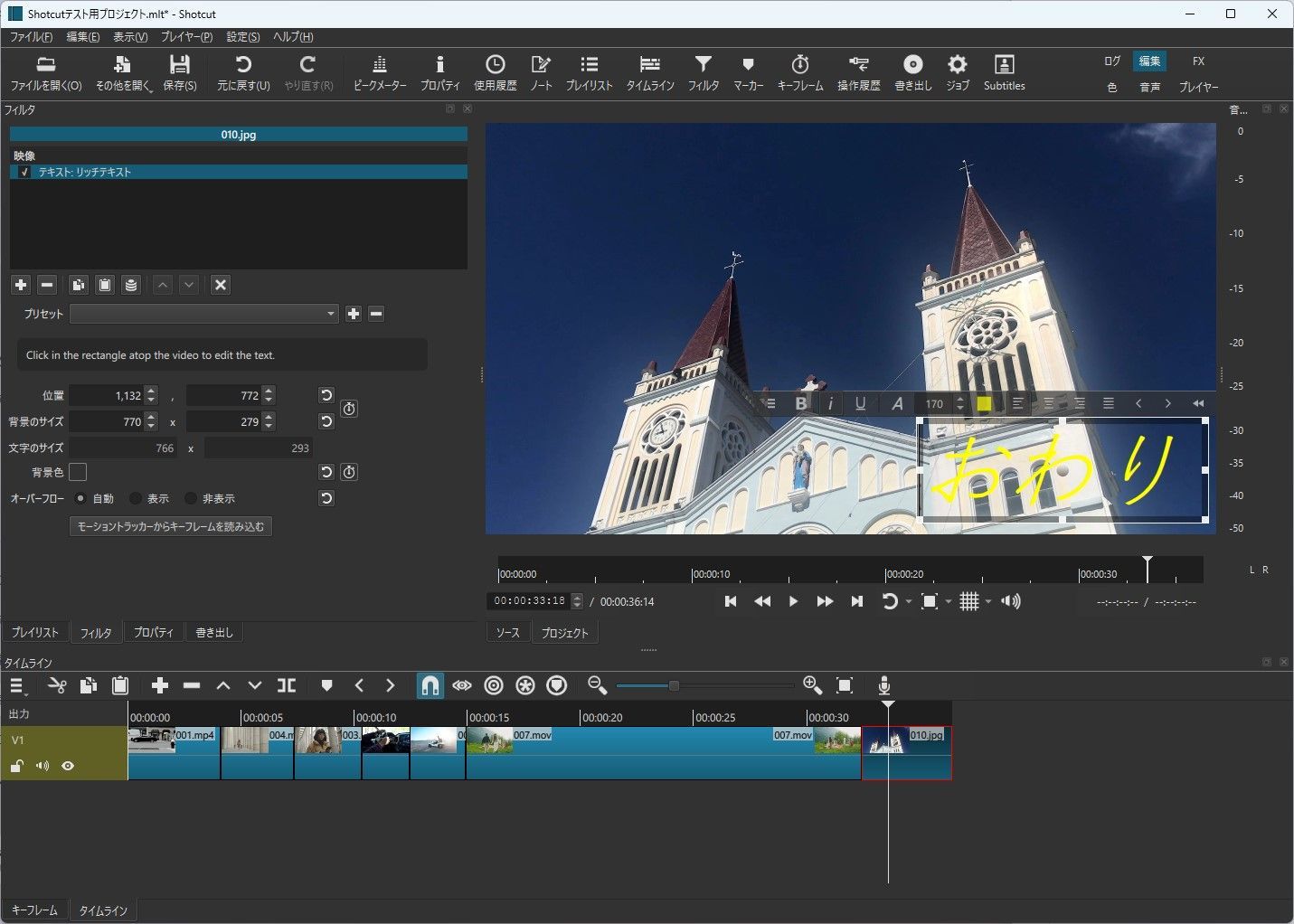
「おわり」という文字をのせます。
画面に表示されている文字入力枠にダブルクリックしてから、テロップ用の文字を入力します。

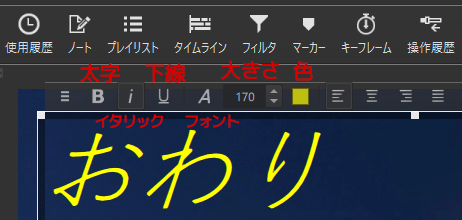
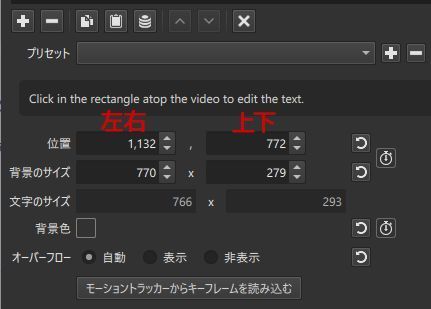
文字の設定項目は画像を参照してください。
・フォント
・大きさ
・色
・太字、イタリック、下線をつける
などが設定できます。

今回は、
・ フォントを「游ゴシック」のイタリック
・ 色を黄色
・ 大きさを170ポイント
にしました。
文字入力の枠が大きいので、文字に合わせたいと思います。
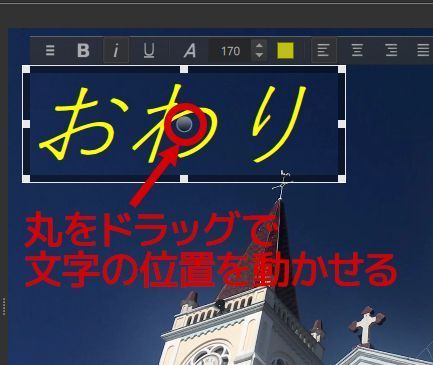
枠の■をドラッグして調整してください。
文字の位置を移動させやすくなります。

文字の入力枠を小さくしました。
文字の位置を変更するには、文字入力枠の中心にあるグレーの〇をドラッグ(マウスで左クリックしたままの状態)で動かすことができます。

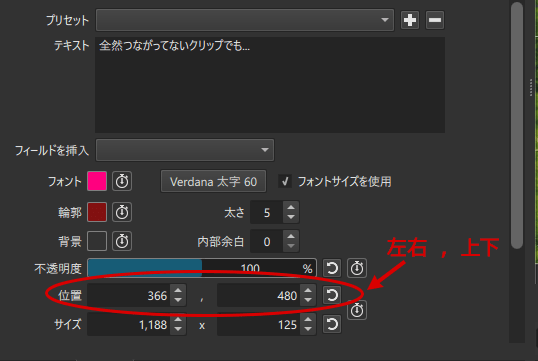
「フィルタ」タブの「位置」項目でも調整できます。左側が左右、右側が上下の調整です。細かい調整はここで。

色々試してみてください。
失敗したら「元に戻す」でやり直せます。怖がらないで。

ラスト前の007 クリップにもテロップをのせたいです。
全然つながってないクリップでも…
つなげると、つながるのだ!
この二つを同時ではなくタイミングをずらして出したい。
しかし、さきほどの方法では出来ないようです。
ひとつのクリップに2つのテロップを同じタイミングでのせることはできますが、タイミングがずれるのはダメみたい。
別の方法でやりましょう。テロップをエフェクトとしてではなく、ひとつのクリップとしてタイムラインに配置します。

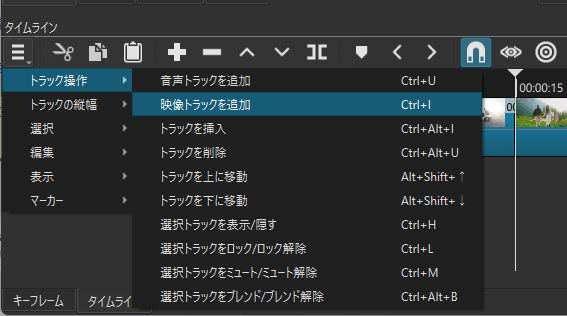
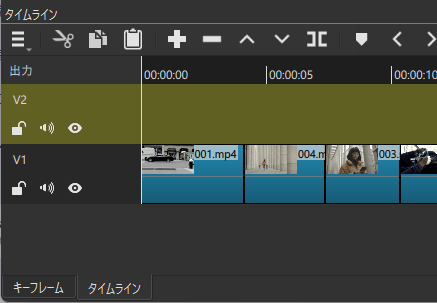
タイムラインにテロップ用の映像トラックを追加します。
「タイムライン」の左上、三本線マークをクリックして「トラック操作」「映像トラックを追加」をクリックしてください。

今までの映像トラック(V1)の上に新しいトラック(V2)が出来ました。

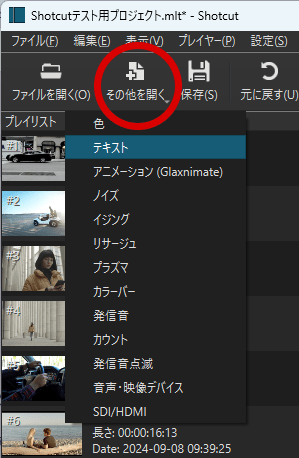
次に画面上部の「その他を開く」パネルから「テキスト」をクリック。

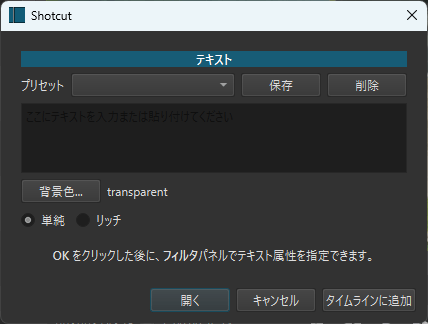
このウインドウが表示されます。
何もせず「開く」をクリック。

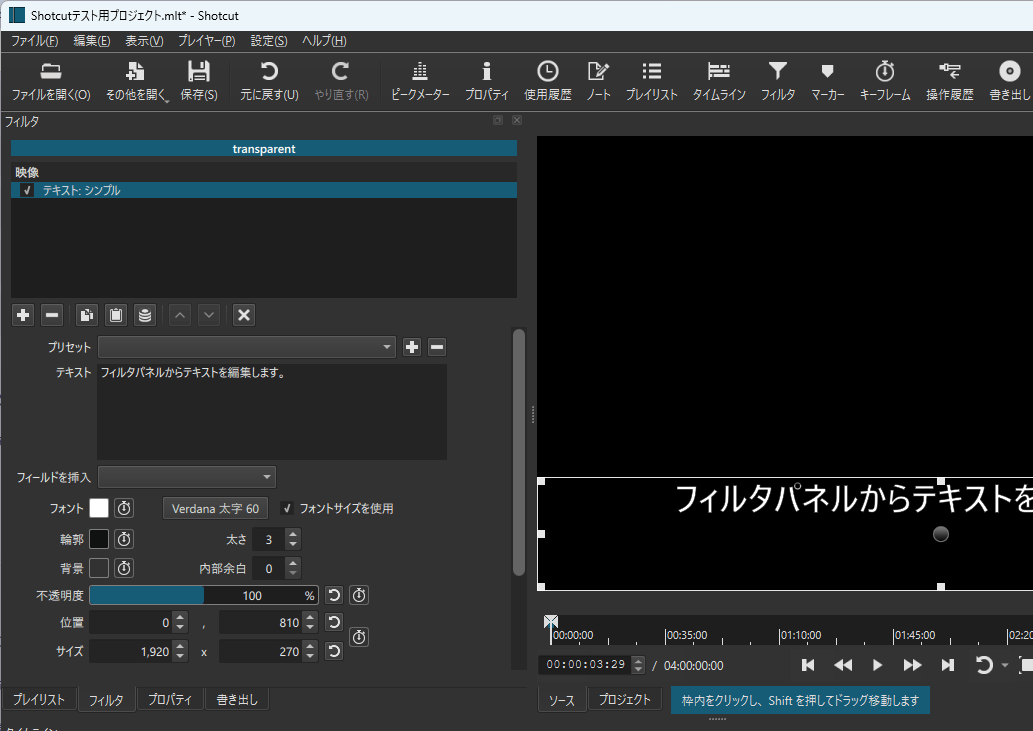
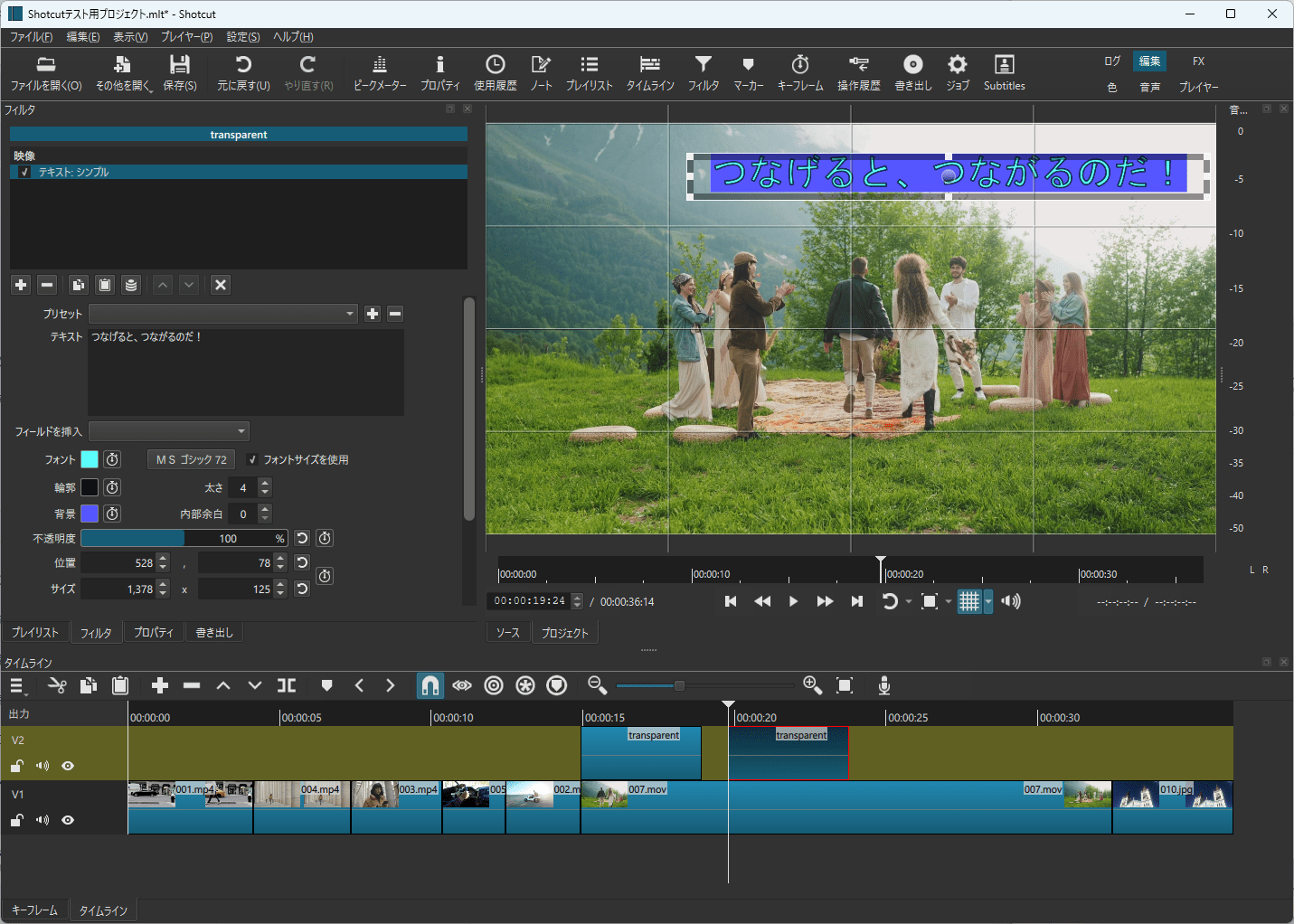
左側が「フィルタ」タブに移動しています。
右側のビューワーは「ソース」タブが表示されています。
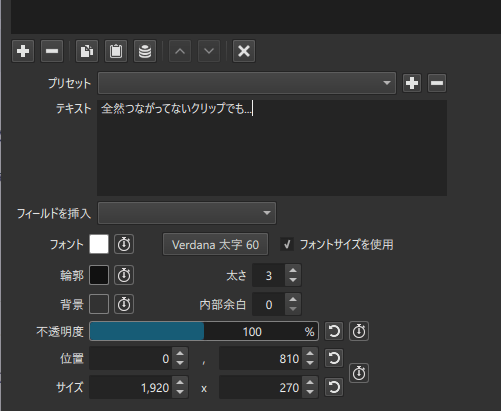
「フィルタ」タブにある「映像」という項目の「テキスト:シンプル」をクリックすると、画面下にテキスト編集の各種項目が表示されます。

「テキスト」欄に文字を入力します。

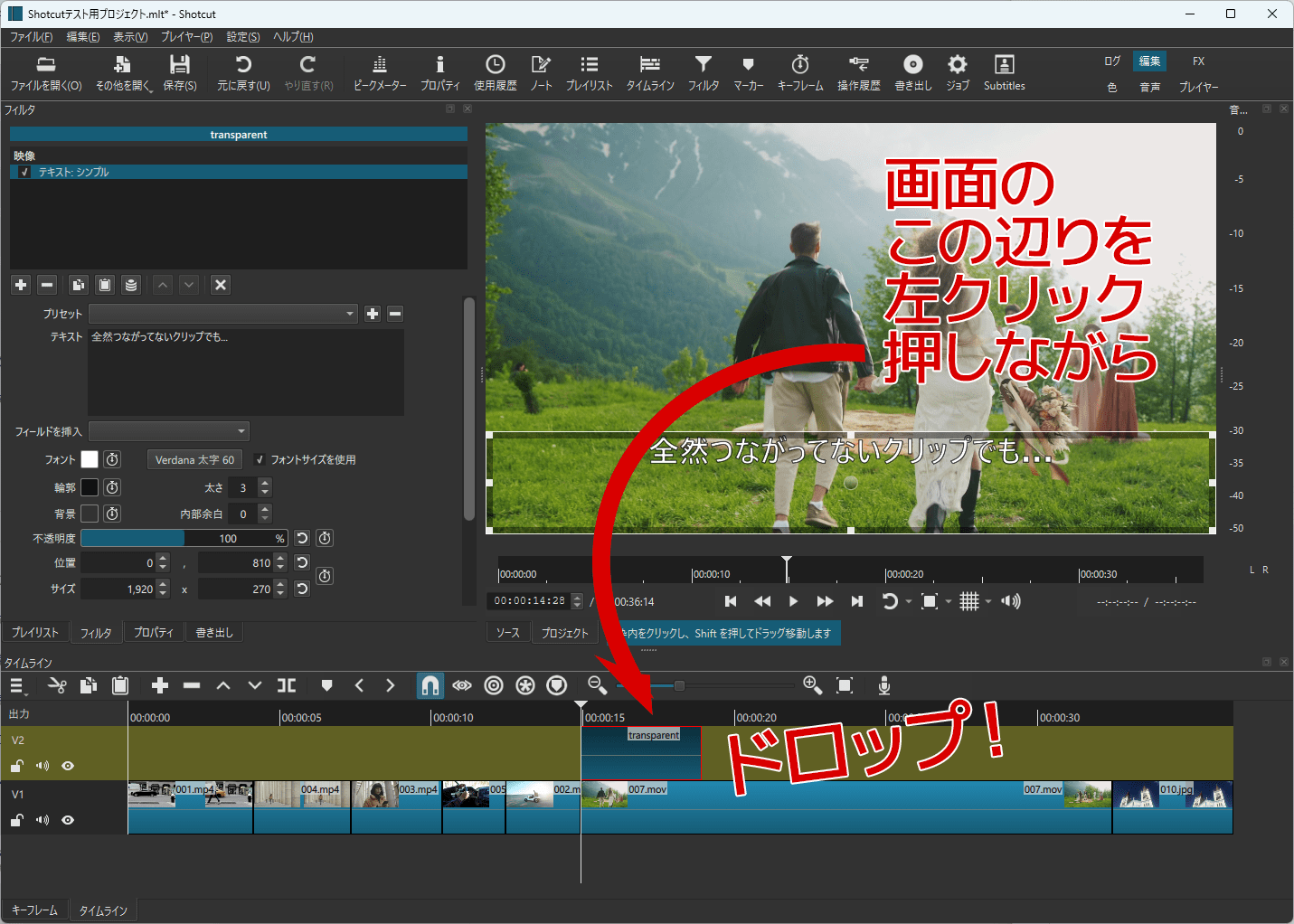
文字を入れたら、とりあえずタイムラインにドラッグ・アンド・ドロップでテキストクリップを配置します。
テキストの枠の外の黒い部分を左クリック押しながらタイムラインに持っていって、クリックを離します。
V2トラックにテロップのクリップが配置されましたか?

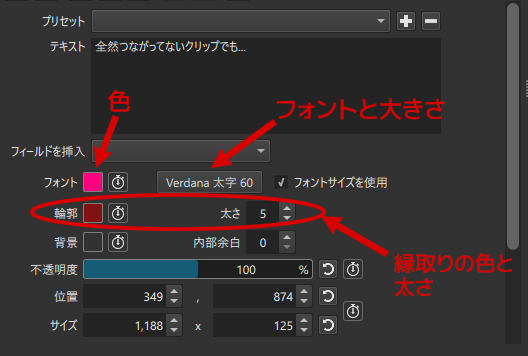
「フィルタ」タブで文字の大きさや色を変えましょう。
このテロップ作成方法では、文字にフチをつけることができます。
「輪郭」というパラメーターでフチの色を変えてみてください。
隣の「太さ」でフチの太さも変更できます。

テロップを画面の中央に配置したい。そういう時は見た目で決めてもいいですが、正確に配置したほうがプロって感じがしますね。こだわっている感じが。
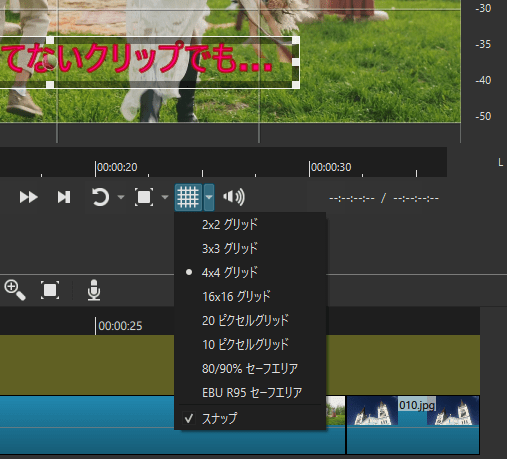
ビューワー画面の下、「グリッド表示の切り替え」ボタン右側の▼からいくつかのグリッドやセーフエリアが選べます。

今回は4×4グリッドを使って中央に配置しました。

文字の位置の細かい設定は「フィルタ」タブの「位置」パラメータで調整しましょう。左側が左右、右側が上下の項目です。
グリッドは、必要がなくなったら表示をオフにしましょう。「グリッド表示の切り替え」をもう一度クリックするとオフになります。
ちなみにグリッドは編集作業のためのガイド線です。有効にしたままでも、書き出した動画データには入りません。

同様にもうひとつのテロップも作り、タイムラインに配置しました。
今回は文字の背景も使ってみました。
次回は音データをタイムラインへ取り込み、簡単な調整を行います。